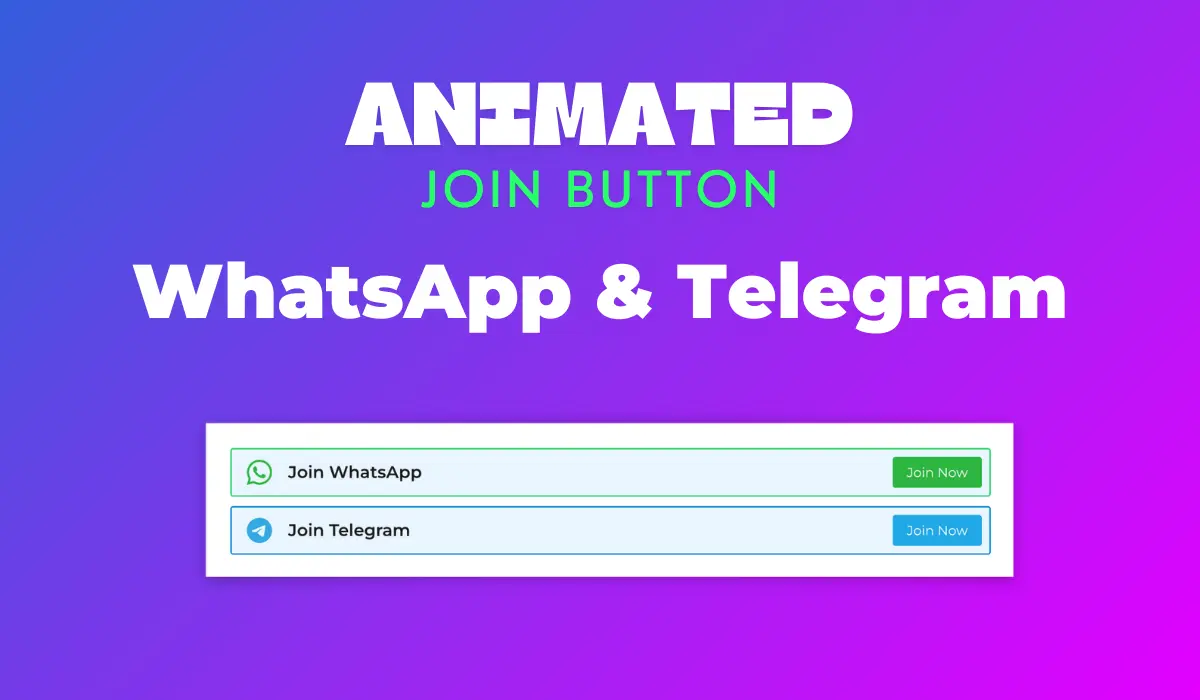
Do you want to add an animated WhatsApp and Telegram Group Join Button in GeneratePress Theme? In this tutorial, I will give you a complete guide to add the WhatsApp and Telegram Group Join Button in GeneratePress.
[vimeo width=”800″ height=”450″]
Here I am going to use the GenerateBlocks plugin and GeneratePress Elements Module to add the WhatsApp and Telegram Group Join Button with an icon Below the post in the GeneratePress Theme.
Step 1
Install GeneratePress Theme (Free) and GP Premium plugin on your WordPress website.
Step 2
Install the GenerateBlocks plugin and activate (Free)
Step 3
Now Go to Appearance > GeneratePress > Activate Elements Module in GeneratePress Theme.
Refresh the website once after activating the Elements Module.
Step 4
Go to Appearance > GeneratePress > Elements > Under this Elements option > Choose Element Type as Block. Add the title and start designing the top bar.
Step 5
Copy the code and paste it to the block section.
<!-- wp:generateblocks/container {"uniqueId":"019d081e","isDynamic":true,"blockVersion":4,"spacing":{"marginTop":"","marginLeft":"","marginRight":"","marginBottom":"","marginLeftTablet":"20px","marginRightTablet":"20px"}} -->
<!-- wp:generateblocks/container {"uniqueId":"4ae1aeb3","isDynamic":true,"blockVersion":4,"useGlobalMaxWidth":true,"spacing":{"marginRight":"auto","marginLeft":"auto"}} -->
<!-- wp:generateblocks/container {"uniqueId":"f3bf61db","backgroundColor":"#eaf6ff","isDynamic":true,"blockVersion":4,"display":"flex","flexDirection":"row","alignItems":"center","justifyContent":"space-between","spacing":{"paddingTop":"8px","paddingLeft":"8px","paddingRight":"8px","paddingBottom":"8px","marginTop":"10px","marginBottom":"10px"},"borders":{"borderTopWidth":"1.5px","borderRightWidth":"1.5px","borderBottomWidth":"1.5px","borderLeftWidth":"1.5px","borderTopStyle":"solid","borderRightStyle":"solid","borderBottomStyle":"solid","borderLeftStyle":"solid","borderTopColor":"","borderRightColor":"","borderBottomColor":"","borderLeftColor":"","borderTopColorHover":"","borderRightColorHover":"","borderBottomColorHover":"","borderLeftColorHover":"","borderTopLeftRadius":"3px","borderTopRightRadius":"3px","borderBottomLeftRadius":"3px","borderBottomRightRadius":"3px"},"className":"whatsapphighlight"} -->
<!-- wp:generateblocks/headline {"uniqueId":"1a04e78c","blockVersion":3,"display":"flex","alignItems":"center","columnGap":"0.5em","typography":{"fontSize":"18px","fontSizeMobile":"13px"},"spacing":{"marginBottom":"0px"},"hasIcon":true,"iconColor":"#2cb641","iconStyles":{"height":"1.5em","width":"1.5em","paddingRight":"8px","paddingLeft":"8px"}} -->
<h2 class="gb-headline gb-headline-1a04e78c"><span class="gb-icon"><svg viewBox="0 0 16 16" class="bi bi-whatsapp" fill="currentColor" height="16" width="16" xmlns="http://www.w3.org/2000/svg"> <path d="M13.601 2.326A7.854 7.854 0 0 0 7.994 0C3.627 0 .068 3.558.064 7.926c0 1.399.366 2.76 1.057 3.965L0 16l4.204-1.102a7.933 7.933 0 0 0 3.79.965h.004c4.368 0 7.926-3.558 7.93-7.93A7.898 7.898 0 0 0 13.6 2.326zM7.994 14.521a6.573 6.573 0 0 1-3.356-.92l-.24-.144-2.494.654.666-2.433-.156-.251a6.56 6.56 0 0 1-1.007-3.505c0-3.626 2.957-6.584 6.591-6.584a6.56 6.56 0 0 1 4.66 1.931 6.557 6.557 0 0 1 1.928 4.66c-.004 3.639-2.961 6.592-6.592 6.592zm3.615-4.934c-.197-.099-1.17-.578-1.353-.646-.182-.065-.315-.099-.445.099-.133.197-.513.646-.627.775-.114.133-.232.148-.43.05-.197-.1-.836-.308-1.592-.985-.59-.525-.985-1.175-1.103-1.372-.114-.198-.011-.304.088-.403.087-.088.197-.232.296-.346.1-.114.133-.198.198-.33.065-.134.034-.248-.015-.347-.05-.099-.445-1.076-.612-1.47-.16-.389-.323-.335-.445-.34-.114-.007-.247-.007-.38-.007a.729.729 0 0 0-.529.247c-.182.198-.691.677-.691 1.654 0 .977.71 1.916.81 2.049.098.133 1.394 2.132 3.383 2.992.47.205.84.326 1.129.418.475.152.904.129 1.246.08.38-.058 1.171-.48 1.338-.943.164-.464.164-.86.114-.943-.049-.084-.182-.133-.38-.232z"></path> </svg></span><span class="gb-headline-text">Join WhatsApp</span></h2>
<!-- /wp:generateblocks/headline -->
<!-- wp:generateblocks/button {"uniqueId":"e815a396","blockVersion":4,"display":"inline-flex","typography":{"fontSize":"14px"},"spacing":{"paddingTop":"6px","paddingRight":"15px","paddingBottom":"6px","paddingLeft":"15px"},"borders":{"borderTopLeftRadius":"3px","borderTopRightRadius":"3px","borderBottomLeftRadius":"3px","borderBottomRightRadius":"3px"},"backgroundColor":"#2cb641","backgroundColorHover":"#1e9b31","textColor":"#ffffff","textColorHover":"#ffffff"} -->
<span class="gb-button gb-button-e815a396 gb-button-text">Join Now</span>
<!-- /wp:generateblocks/button -->
<!-- /wp:generateblocks/container -->
<!-- wp:generateblocks/container {"uniqueId":"9e5635a7","backgroundColor":"#eaf6ff","isDynamic":true,"blockVersion":4,"display":"flex","flexDirection":"row","alignItems":"center","justifyContent":"space-between","spacing":{"paddingTop":"8px","paddingLeft":"8px","paddingRight":"8px","paddingBottom":"8px","marginTop":"10px","marginBottom":"10px"},"borders":{"borderTopWidth":"1.5px","borderRightWidth":"1.5px","borderBottomWidth":"1.5px","borderLeftWidth":"1.5px","borderTopStyle":"solid","borderRightStyle":"solid","borderBottomStyle":"solid","borderLeftStyle":"solid","borderTopColor":"","borderRightColor":"","borderBottomColor":"","borderLeftColor":"","borderTopColorHover":"","borderRightColorHover":"","borderBottomColorHover":"","borderLeftColorHover":"","borderTopLeftRadius":"3px","borderTopRightRadius":"3px","borderBottomLeftRadius":"3px","borderBottomRightRadius":"3px"},"className":"telegramhighlight"} -->
<!-- wp:generateblocks/headline {"uniqueId":"a5d4a0c6","blockVersion":3,"display":"flex","alignItems":"center","columnGap":"0.5em","typography":{"fontSize":"18px","fontSizeMobile":"13px"},"spacing":{"marginBottom":"0px"},"hasIcon":true,"iconColor":"#34aae2","iconStyles":{"height":"1.5em","width":"1.5em","paddingRight":"8px","paddingLeft":"8px"}} -->
<h2 class="gb-headline gb-headline-a5d4a0c6"><span class="gb-icon"><svg viewBox="0 0 16 16" class="bi bi-telegram" fill="currentColor" height="16" width="16" xmlns="http://www.w3.org/2000/svg"> <path d="M16 8A8 8 0 1 1 0 8a8 8 0 0 1 16 0M8.287 5.906c-.778.324-2.334.994-4.666 2.01-.378.15-.577.298-.595.442-.03.243.275.339.69.47l.175.055c.408.133.958.288 1.243.294.26.006.549-.1.868-.32 2.179-1.471 3.304-2.214 3.374-2.23.05-.012.12-.026.166.016.047.041.042.12.037.141-.03.129-1.227 1.241-1.846 1.817-.193.18-.33.307-.358.336a8.154 8.154 0 0 1-.188.186c-.38.366-.664.64.015 1.088.327.216.589.393.85.571.284.194.568.387.936.629.093.06.183.125.27.187.331.236.63.448.997.414.214-.02.435-.22.547-.82.265-1.417.786-4.486.906-5.751a1.426 1.426 0 0 0-.013-.315.337.337 0 0 0-.114-.217.526.526 0 0 0-.31-.093c-.3.005-.763.166-2.984 1.09z"></path> </svg></span><span class="gb-headline-text">Join Telegram</span></h2>
<!-- /wp:generateblocks/headline -->
<!-- wp:generateblocks/button {"uniqueId":"c8bfe827","blockVersion":4,"display":"inline-flex","typography":{"fontSize":"14px"},"spacing":{"paddingTop":"6px","paddingRight":"15px","paddingBottom":"6px","paddingLeft":"15px"},"borders":{"borderTopLeftRadius":"3px","borderTopRightRadius":"3px","borderBottomLeftRadius":"3px","borderBottomRightRadius":"3px"},"backgroundColor":"#20a8e7","backgroundColorHover":"#1790c8","textColor":"#ffffff","textColorHover":"#ffffff"} -->
<span class="gb-button gb-button-c8bfe827 gb-button-text">Join Now</span>
<!-- /wp:generateblocks/button -->
<!-- /wp:generateblocks/container -->
<!-- /wp:generateblocks/container -->
<!-- /wp:generateblocks/container -->Step 6
Go to Display Rules and select Location as Entire Site.
Now go to the Element tab on the sidebar. Select Element Type as Hook and Hook Name as before_header.
Step 7
Go to Appearance > Customize > Additional CSS
Copy this css code and paste it to this option.
.whatsapphighlight {
animation: WPLiteTheme-GreenBorderAnimation 1s infinite;
}
@keyframes WPLiteTheme-GreenBorderAnimation {
0% {
border-color: transparent;
}
50% {
border-color: #25d366;
}
100% {
border-color: transparent;
}
}
.telegramhighlight {
animation: WPLiteTheme-BlueBorderAnimation 1s infinite;
}
@keyframes WPLiteTheme-BlueBorderAnimation {
0% {
border-color: transparent;
}
50% {
border-color: #0086ce;
}
100% {
border-color: transparent;
}
}For better understanding you can watch this video. In this video tutorials you will get step by step guide. It is very easy to understand how to add WhatsApp and Telegram Group Join Button in GeneratePress.
By following the steps, you can easily add a WhatsApp and Telegram Group Join Button in GeneratePress Theme of your WordPress website.








sir kya ase botton blogger me bhi laga sakte hai